"Show, don't tell" : quand une image vaut 1 000 mots
6 mins - La meilleure manière de faire ta comm et tes pubs
Salut toi ! Content de te retrouver aujourd’hui.
Que tu sois là depuis le début ou que tu viennes d’arriver, merci de nous soutenir. ☄️
→ Si tu as raté la dernière édition, je t’ai donné la technique marketing du mois #2, aka le challenger-marketing et comment la marque La Vie l’utilise à la perfection.
Aujourd’hui
→ “Show don’t tell” : des pubs sans mots qui convertissent 10x plus.
On passe des heures à peaufiner des arguments, à décliner les bénéfices en listes à rallonge, à copywriter des slogans pour qu’ils soient percutants, impactants et pourtant, la plupart du temps, notre engagement plafonne, non ?
C’est normal : dans un flux infini de contenus, c’est l’image qui arrête le scroll, pas le slogan.
Et je m’en suis rendue compte en voyant une pub de chez Pampers. Je t’en parle plus bas ⤵️
→ En 4 minutes chrono, tu vas découvrir comment le “Show don’t tell” va transformer tes visuels pour captiver ton audience, renforcer ta marque & multiplier tes conversions.
Go ? ☄️
“Show, don’t tell” : des pubs sans mots qui convertissent 10x plus
Quand un gros plan d’un bébé endormi vaut mille mots : Le cas Pampers 🍼 :
Alors, t’as compris n’est-ce pas ?
Show. Don’t tell.
Plutôt que d’expliquer leur super-absorption, Pampers a choisi un gros plan très épuré : lèvres rosées, nez, une goutte de salive et trois petits “zzz”.
Aucun mot sur la couche, aucun slogan.
Pourquoi ça fonctionne ?
👉🏻 Montrer crée instantanément une projection émotionnelle : un jeune parent épuisé se voit déjà profiter de nuits paisibles, sans qu’on ait besoin de l’expliquer en long et en large.
Ok, mais sans texte, mon audience comprendra-t-elle ce que je vends ? 🤔
Oui, c’est justement ÇA la puissance du “Show don’ tell” en marketing. 💥
Je t’explique le principe, pas à pas, avec un exemple concret :
Imaginons que tu veuilles promouvoir la nouvelle fonctionnalité sur ton SaaS via un post LinkedIn :
🔸 Crée d’abord le choc émotionnel avec ton visuel :
Exemple : choisis une image “Show”, ça peut être un plan serré sur l’écran d’un utilisateur hyper content, la main sur la souris, avec un arrière-plan flou qui suggère la concentration, le deep focus.
Objectif : que l’audience ressente instantanément l’efficacité & la satisfaction.
🔸 Laisse ton visuel déclencher le “Je veux en savoir plus” :
Ne donne pas tous les détails dans l’image : pas de liste de fonctionnalités (surtout pas, ça refroidit instantanément).
Objectif : piquer la curiosité, faire stopper l’utilisateur dans son scroll.
→ C’est le même principe que les accroches LinkedIn.
🔸 Apporte enfin l’argumentaire là où il faut :
Sur LinkedIn : détaille le “pourquoi” et le “comment” dans la légende du post ou via un carrousel en 3 slides,
Sur ta landing page : expose les bénéfices chiffrés et les témoignages utilisateurs pour apporter de la preuve sociale,
Objectif : convertir l’intérêt suscité en clics et en inscriptions.
En pratiquant de cette manière, tu alignes émotion (visuel) & raison (argumentaire), et tu multiplies tes chances de capter puis de convertir ton audience. 😉
💡Supernovastuce : : tu peux A/B tester un visuel “Show” VS un visuel “Tell” pour valider lequel déclenche le plus d’interactions, d’engagements, d’actions, etc.Par exemple :
Visuel A (Show) : photo d’un utilisateur souriant en train d’interagir avec ton appli, sans aucun texte superflu.
Visuel B (Tell) : même photo, augmentée d’une liste de 5 puces décrivant vos fonctionnalités.
Après 7 jours sur Instagram :
A obtient 450 likes et 120 partages (taux d’engagement = 5 %)
B atteint 280 likes et 60 partages (taux d’engagement =2,5 %)
Tu vois rapidement que c’est bien le “Show” qui fait la différence !
Et ça fonctionne presque à chaque fois. Tu ne t’en rends peut-être pas compte à chaque scroll, mais dès que tu fais défiler ton feed ou que tu passes à côté d’un panneau publicitaire, tu te fais happer par des images qui parlent d’elles-mêmes, sans un mot de trop.
C’est cette magie discrète du “Show don’t tell” (créer l’émotion d’abord, poser le message ensuite) que les plus grandes marques maîtrisent à la perfection. 🪄
Regarde plutôt ces campagnes :
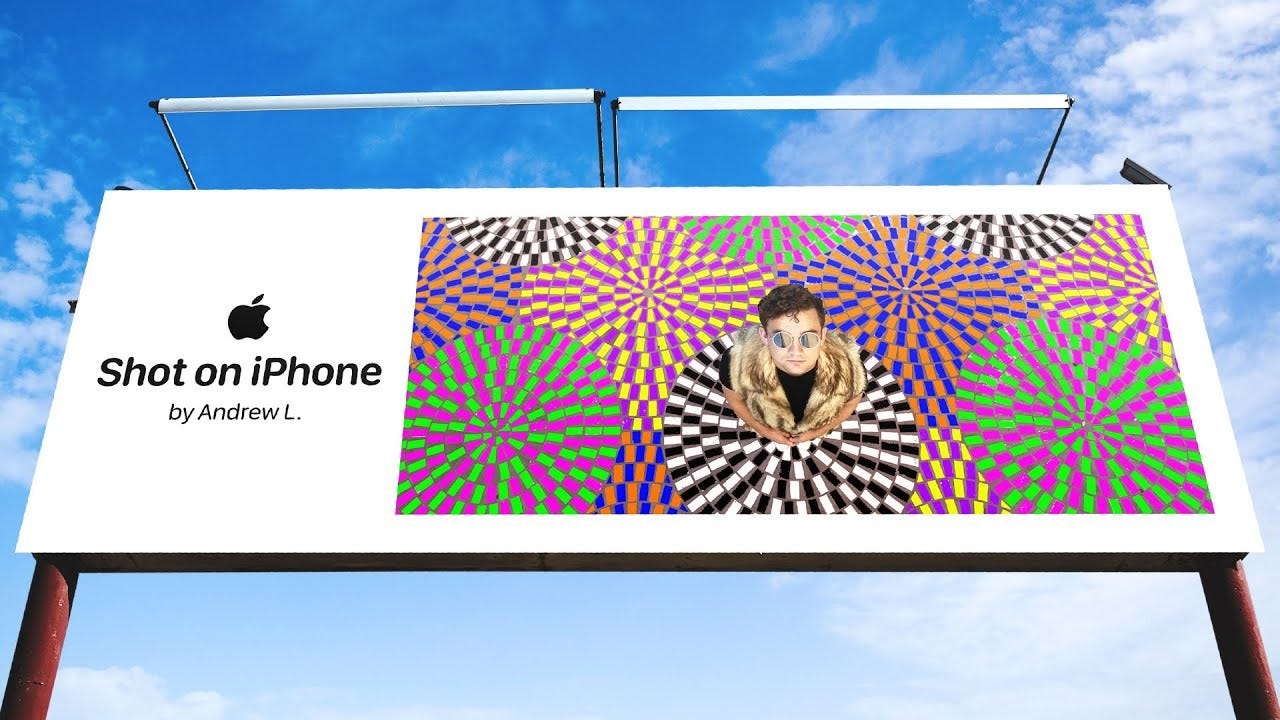
Apple – Shot on iPhone : des photos authentiques d’utilisateurs qui mettent en valeur la qualité d’image, sans un mot technique.
Nike – Just Do It : gros plans sur l’effort et la détermination, l’émotion se lit dans chaque goutte de sueur.
Volkswagen – The Force : un gamin déguisé en Dark Vador fait démarrer la voiture à distance, l’innovation parle d’elle-même.
Heineken – The Entrance : un plan-séquence festif à l’aéroport immerge dans l’ambiance sans un seul slogan.
Chacune de ces campagnes te prouve qu’un visuel fort suffit à transmettre ton message et à captiver l’attention.
Le mini-framework “4C” pour tes visuels
Voici les 4 étapes que tu peux suivre pour t’assurer que chaque visuel raconte une histoire sans un mot :
1️⃣ Contexte
Identifie un instant-clé dans le parcours de ton utilisateur (exemple : le moment où il reçoit la confirmation de sa commande, le coup d’envoi d’une vidéo, l’ouverture du colis, etc.),
2️⃣ Capture
Zoome sur un détail immersif (miroir, écran, mains en action…),
3️⃣ Connotation
Glisse un symbole évocateur (une lueur, un geste, un emoji discret),
4️⃣ Connexion émotionnelle
Laisse ton audience compléter l’histoire et ressentir le bénéfice.
💡Limite le texte à un mot-clé ou hashtag, et joue sur la suggestion visuelle.5 pièges courants à éviter ❌
Avant de te jeter sur Photoshop, fais un rapide check pour ne pas saboter ton “Show don’t tell” :
1️⃣ Le syndrome “too much”
Trop de texte, de logos ou d’icônes = plus personne ne sait où poser les yeux. Reste minimal. L’adage nous dit “Less is more”.
2️⃣ Le moment sans saveur
Un plan “normal” ne fait pas vibrer. Choisis un instant où l’émotion est à son max (le sourire, le déclic, la découverte).
3️⃣ Oublier l’appel à l’action
Ton visuel fait rêver ok, mais après ? Un petit indice (hashtag, flèche, slide finale) suffit pour guider ton audience vers la suite.
4️⃣ Tester ? Pourquoi faire…
Penser que ta création est magique du premier coup, c’est risqué. Lancer un A/B test, c’est la base pour savoir ce qui cartonne vraiment.
5️⃣ Zapper ton univers
Un visuel qui claque, oui, mais respecte ta palette de couleurs, ta DA, et ton ton habituel. L’expérience globale doit rester cohérente.
💡 Supernovastuce : note ces pièges dès le début, et tu seras sûr.e de garder le contrôle de ta création !TL;DR
L’essentiel que tu dois retenir :
1️⃣ Remplace les listes de bénéfices par une scène immersive,
2️⃣ Sélectionne un détail qui parle (zoom, texture, mouvement),
3️⃣ Ajoute un petit “twist” visuel (emoji, lumière, geste),
4️⃣ Laisse l’imaginaire de ton audience combler les blancs,
5️⃣ Teste, mesure & optimise selon tes KPI.
J’espère que cette courte édition t’a plu, si c’est le cas, lâche un petit 💙 pour soutenir notre travail.
-
À bientôt dans Supernova ☄️